5.2.4 Add A Style Sheet - Open each html file you want to contain the style sheet, and add the style information between the start and end. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Declare inline, embed into the head of your document, link to an external css file, import a. Find out how to create a style sheet document, link it to the html page, and write. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Learn how to use css to add style to html web pages. There are 4 ways of adding css to a webpage:
Declare inline, embed into the head of your document, link to an external css file, import a. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! There are 4 ways of adding css to a webpage: Find out how to create a style sheet document, link it to the html page, and write. Learn how to use css to add style to html web pages. Open each html file you want to contain the style sheet, and add the style information between the start and end. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet.
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Open each html file you want to contain the style sheet, and add the style information between the start and end. There are 4 ways of adding css to a webpage: Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Find out how to create a style sheet document, link it to the html page, and write. Learn how to use css to add style to html web pages. Declare inline, embed into the head of your document, link to an external css file, import a.
HTML Style Sheets Various Methods to Add CSS on a Webpage
Declare inline, embed into the head of your document, link to an external css file, import a. Open each html file you want to contain the style sheet, and add the style information between the start and end. There are 4 ways of adding css to a webpage: Learn how to use css to add style to html web pages..
Chapter 5 Styles and CSS Web Authoring
Find out how to create a style sheet document, link it to the html page, and write. Open each html file you want to contain the style sheet, and add the style information between the start and end. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is.
EP 4 3WAYS OF CSS STYLESHEET ADD YouTube
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Declare inline, embed into the head of your document, link to an external css file, import a. Open each html file you want to contain the style sheet, and add the style information between.
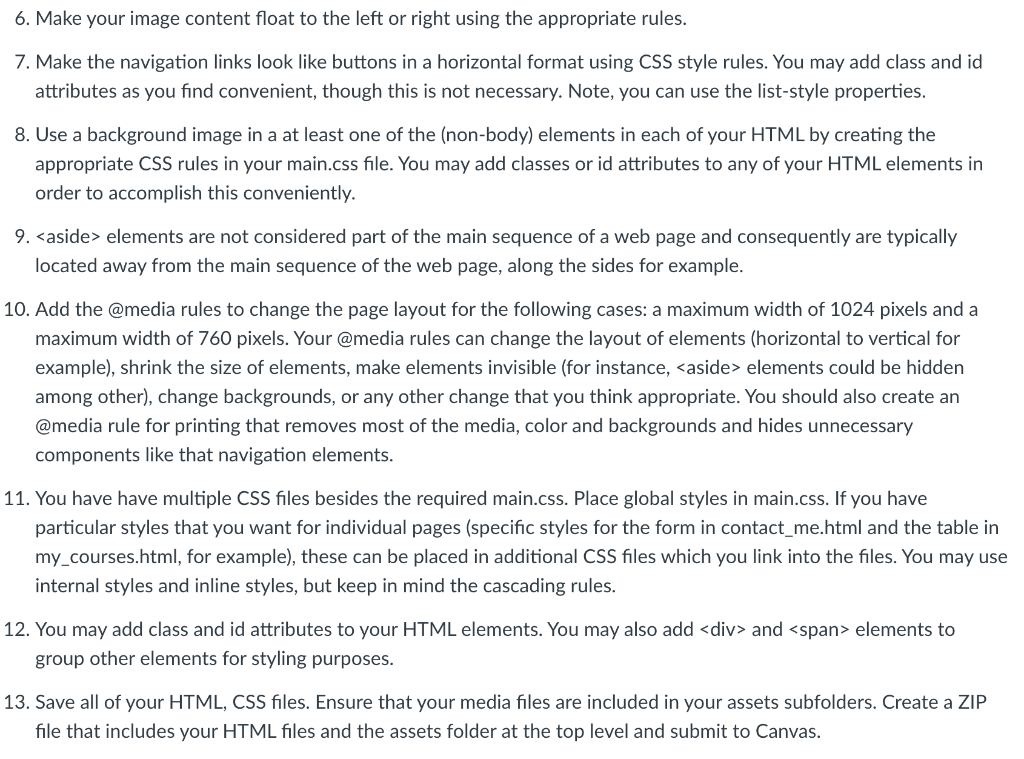
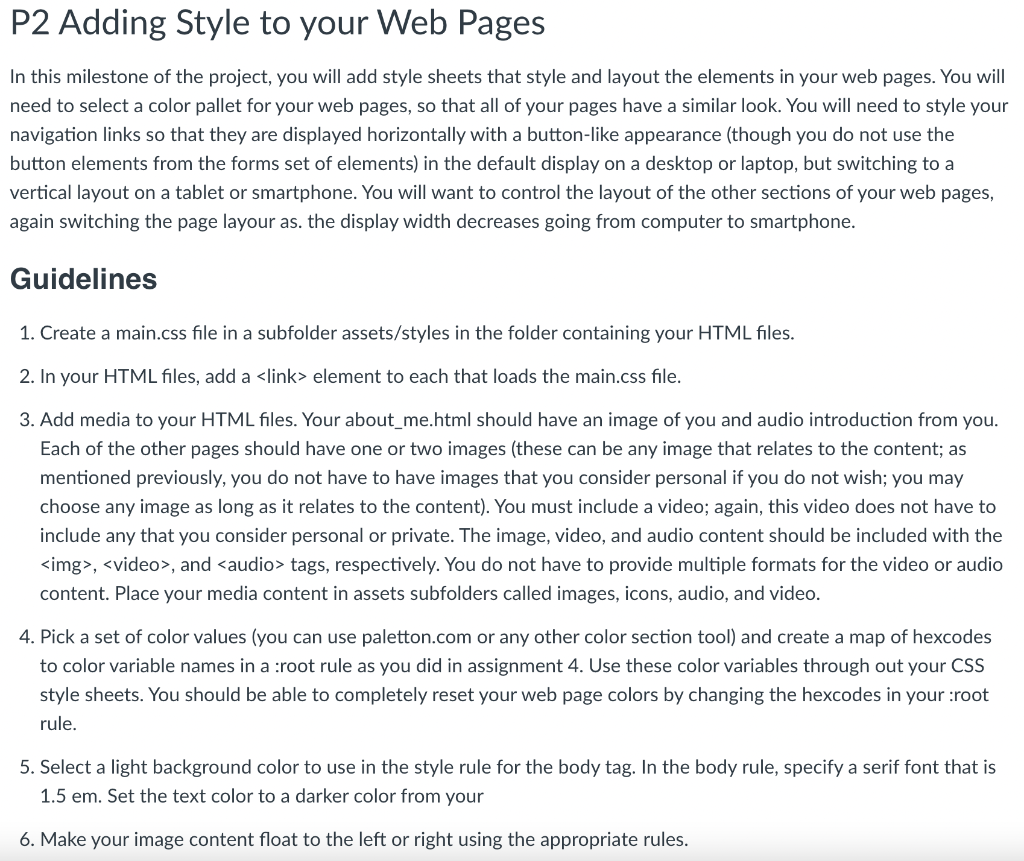
P2 Adding Style to your Web Pages In this milestone
There are 4 ways of adding css to a webpage: Find out how to create a style sheet document, link it to the html page, and write. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Open each html file you want to contain the style sheet, and add.
Style Sheets Css Code
Learn how to use css to add style to html web pages. Declare inline, embed into the head of your document, link to an external css file, import a. Find out how to create a style sheet document, link it to the html page, and write. Instead of writing our css inside the html file, the most common and efficient.
Add Style Sheets to InDesign YouTube
Find out how to create a style sheet document, link it to the html page, and write. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Open each html file you want to contain the style sheet, and add the style information between.
CSS External CSS File Example Learn in 30 seconds from Microsoft
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Learn how to use css to add style to html web pages. Declare inline, embed into the head of your document, link to an external css file, import a. Using the ide on codehs.com,.
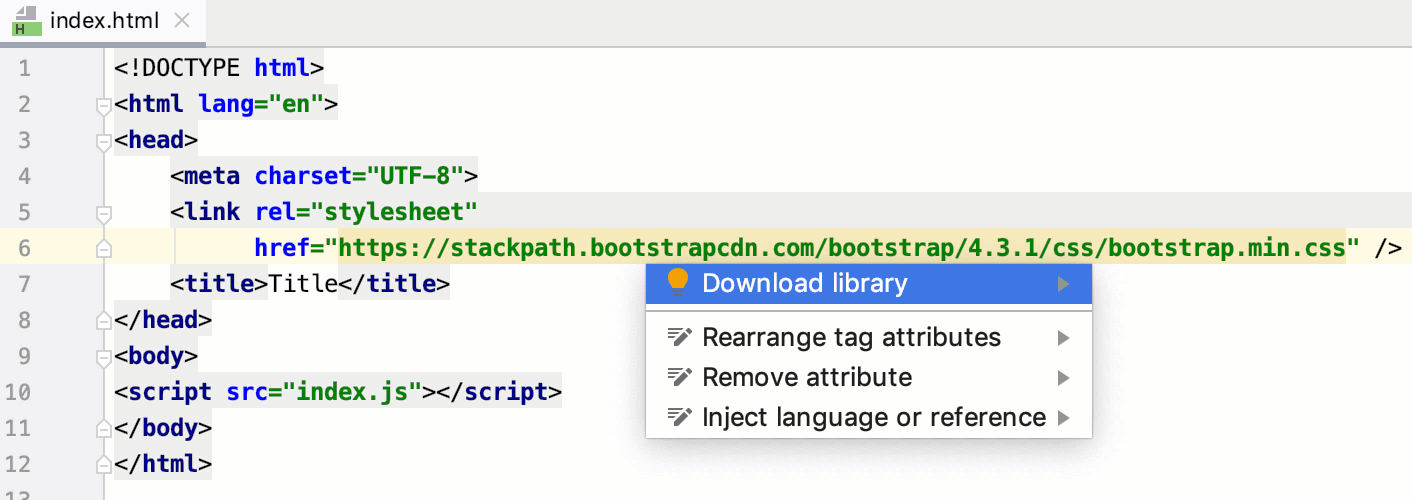
Style Sheets IntelliJ IDEA Documentation
There are 4 ways of adding css to a webpage: Open each html file you want to contain the style sheet, and add the style information between the start and end. Find out how to create a style sheet document, link it to the html page, and write. Learn how to use css to add style to html web pages..
Using external style sheets — codemahal
Open each html file you want to contain the style sheet, and add the style information between the start and end. Find out how to create a style sheet document, link it to the html page, and write. There are 4 ways of adding css to a webpage: Using the ide on codehs.com, learn how to create a new external.
P2 Adding Style to your Web Pages In this milestone
Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Learn how to use css to add style to html web pages. Find out how to create a style sheet document, link it to the html page, and write. Open each html file you want to contain the style sheet,.
Using The Ide On Codehs.com, Learn How To Create A New External Stylesheet And Link It To Your Html Files!
Open each html file you want to contain the style sheet, and add the style information between the start and end. Learn how to use css to add style to html web pages. Declare inline, embed into the head of your document, link to an external css file, import a. There are 4 ways of adding css to a webpage:
Find Out How To Create A Style Sheet Document, Link It To The Html Page, And Write.
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet.