Css Import Style Sheet - This rule also support media queries so that the user can. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The @import rule must be at the top of the document (but after. The css @import rule allows you to import a style sheet into another style sheet. In the case of an anonymous. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The @import rule is used to import one style sheet into another style sheet.
In the case of an anonymous. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The @import rule must be at the top of the document (but after. The @import rule is used to import one style sheet into another style sheet. The css @import rule allows you to import a style sheet into another style sheet. This rule also support media queries so that the user can.
Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The @import rule is used to import one style sheet into another style sheet. The css @import rule allows you to import a style sheet into another style sheet. This rule also support media queries so that the user can. In the case of an anonymous. The @import rule must be at the top of the document (but after. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules.
CSS import A Guide to Importing Stylesheets Makemychance
This rule also support media queries so that the user can. The @import rule is used to import one style sheet into another style sheet. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The @import rule must be at the top of the document (but after. In the case of.
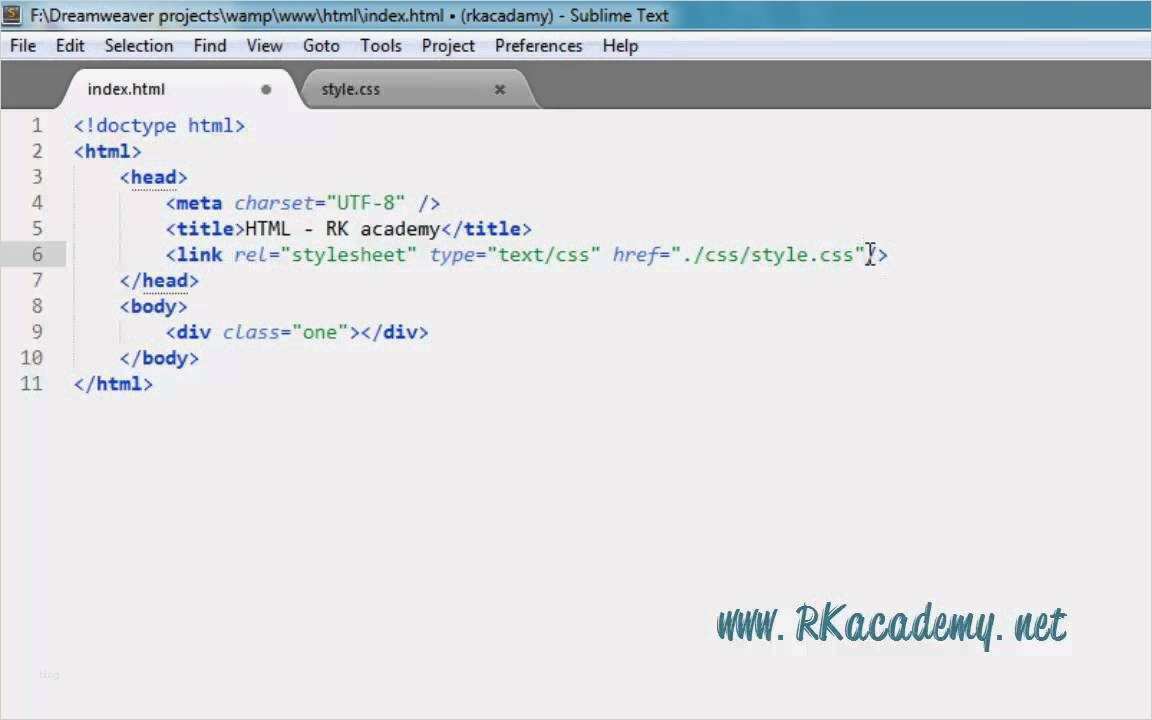
SOLUTION Introduction to css importing a style sheet Studypool
The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. The @import rule must be at the top of the document (but after. The css @import rule allows you to import a style sheet into another style sheet. Learn how to use css module scripts to.
CSS Imported Style Sheet What is import rule? 5 YouTube
The @import rule must be at the top of the document (but after. This rule also support media queries so that the user can. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The @import rule is used to import one style sheet into another style sheet. Learn how to use css module.
CSS import Rule Import Style Sheet Tutorial YouTube
This rule also support media queries so that the user can. The @import rule must be at the top of the document (but after. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The main purpose of @import method is to use multiple style sheets on a page, but only one.
Stylesheet Css Vorlagen Schön Using Css External Stylesheet In with
The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. In the case of an anonymous. The css @import rule allows you to import a style sheet into.
Style Sheets PyCharm Documentation
The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. In the case of an anonymous. The @import rule is used to import one style sheet into another style sheet. The @import rule must be at the top of the document (but after. The css @import.
Understanding The import Rule In Css
In the case of an anonymous. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The @import rule is used to import one style sheet into another style sheet. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The css @import rule allows you.
How to Write CSS Inline, Internal or External Style sheet, CSS import
In the case of an anonymous. Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. The @import rule must be at the top of the document (but after. The @import rule is used to import one style sheet into another style sheet. The css @import rule allows you to import a.
What Are The Types Of Style Sheets at Christopher Jackson blog
The @import rule must be at the top of the document (but after. In the case of an anonymous. The css @import rule allows you to import a style sheet into another style sheet. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. Learn how.
SOLUTION Introduction to css importing a style sheet Studypool
The css @import rule allows you to import a style sheet into another style sheet. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. This rule also support media queries so that the user can. The main purpose of @import method is to use multiple style sheets on a page, but only one.
This Rule Also Support Media Queries So That The User Can.
The css @import rule allows you to import a style sheet into another style sheet. The main purpose of @import method is to use multiple style sheets on a page, but only one link in your < head >. Using css cascade layers, we can import a stylesheet directly into an anonymous or named layer. The @import rule is used to import one style sheet into another style sheet.
The @Import Rule Must Be At The Top Of The Document (But After.
Learn how to use css module scripts to import css stylesheets using the same syntax as javascript modules. In the case of an anonymous.