Css Selectors Cheat Sheet - An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. , * + ~ [ ] etc, so i am often confused with how css selectors work. Css selectors help you find or select html elements on a specific web page that you wish to style. In css, selectors are patterns used to select dom elements. In the following code, a and h1 are selectors: Here is an example of using selectors. Css selectors are used to find (or select) the html elements you want to style. Use our css selector tester to demonstrate the different selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. They are part of the css ruleset and select the html elements based on.
An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Use our css selector tester to demonstrate the different selectors. Css selectors help you find or select html elements on a specific web page that you wish to style. Here is an example of using selectors. In the following code, a and h1 are selectors: This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Css selectors are used to find (or select) the html elements you want to style. , * + ~ [ ] etc, so i am often confused with how css selectors work. They are part of the css ruleset and select the html elements based on. In css, selectors are patterns used to select dom elements.
In the following code, a and h1 are selectors: Css selectors are used to find (or select) the html elements you want to style. Css selectors help you find or select html elements on a specific web page that you wish to style. Here is an example of using selectors. Use our css selector tester to demonstrate the different selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. In css, selectors are patterns used to select dom elements. , * + ~ [ ] etc, so i am often confused with how css selectors work. They are part of the css ruleset and select the html elements based on. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium.
Css Cheat Sheet Css3 Html Cheat Sheet Css Cheat Sheet Web Design Tips
This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Use our css selector tester to demonstrate the different selectors. In the following code, a and h1 are selectors: In css, selectors are patterns used to select dom elements. They are part of the css ruleset and select.
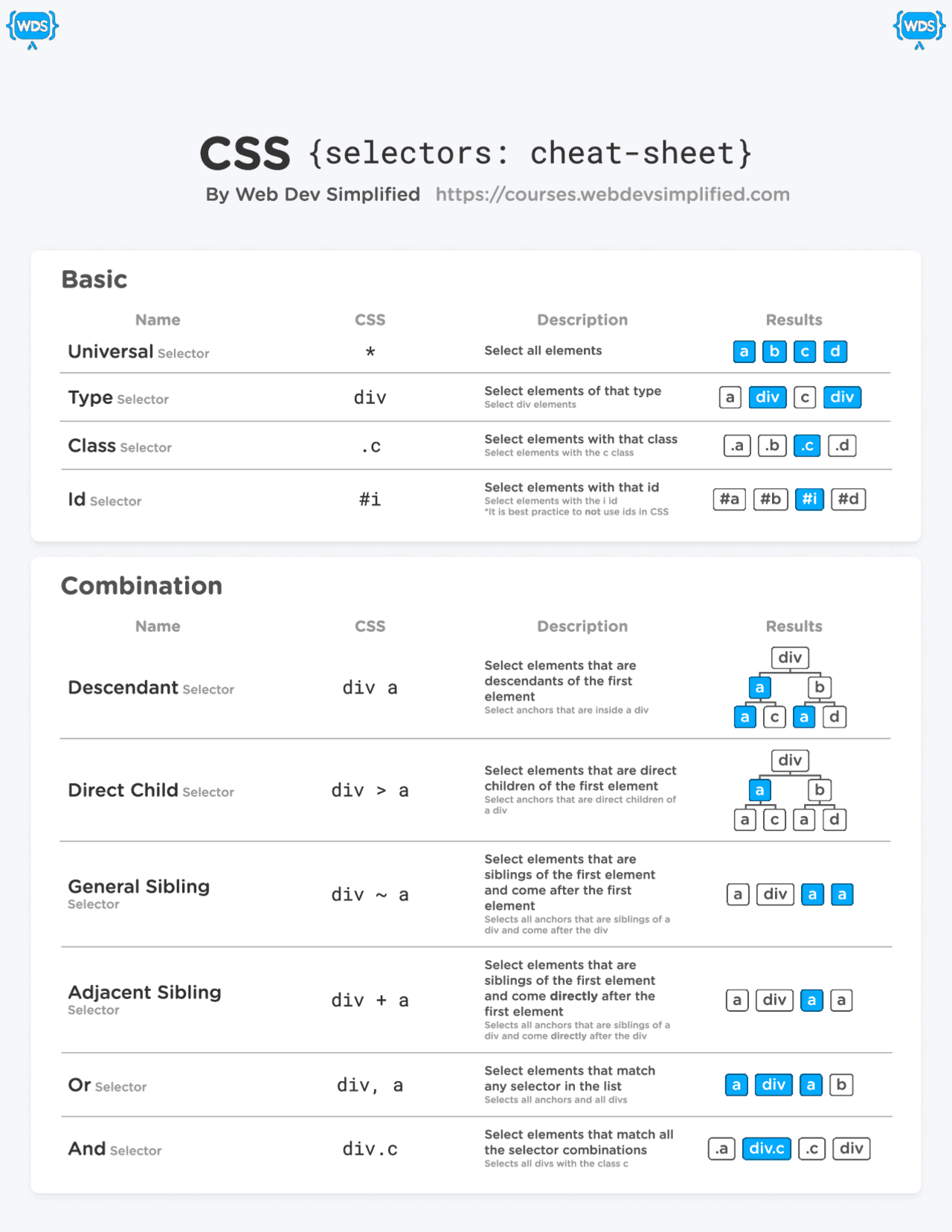
CSS Selectors Cheat Sheet PDF
In the following code, a and h1 are selectors: They are part of the css ruleset and select the html elements based on. Css selectors are used to find (or select) the html elements you want to style. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >..
Css Cheat Sheet Images
This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Css selectors are used to find (or select) the html elements you want to style. Css selectors help you find or select html elements on a specific web page that you wish to style. , * + ~.
CSS SELECTORS CHEAT SHEETS DEV Community
, * + ~ [ ] etc, so i am often confused with how css selectors work. They are part of the css ruleset and select the html elements based on. Here is an example of using selectors. In css, selectors are patterns used to select dom elements. Css selectors are used to find (or select) the html elements you.
CSS {selectors cheatsheet} Lecture notes Web Programming and
They are part of the css ruleset and select the html elements based on. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Css selectors help you find or select html elements on a specific web page that you wish to style. Css selectors are used to.
The Complete Css Cheat Sheet In Pdf And Jpgs Css Cheat Sheet Cheat Vrogue
Here is an example of using selectors. Css selectors help you find or select html elements on a specific web page that you wish to style. Use our css selector tester to demonstrate the different selectors. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Css selectors are used to find.
35 CSS Selectors to remember
An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. , * + ~ [ ] etc, so i am often confused with how css selectors work. Css selectors help you find or select html elements on a specific web page that you wish to style. Css selectors are used to find.
Css Cheat Sheet Eroppa
This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Css selectors help you find or select html elements on a specific web page that you wish to style. In the following code, a and h1 are selectors: , * + ~ [ ] etc, so i am.
Css3 Selectors Cheat Sheet
Css selectors are used to find (or select) the html elements you want to style. , * + ~ [ ] etc, so i am often confused with how css selectors work. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Use our css selector tester to demonstrate the different selectors..
Css Selectors Cheat Sheet Download Printable PDF Templateroller
In css, selectors are patterns used to select dom elements. Here is an example of using selectors. Use our css selector tester to demonstrate the different selectors. They are part of the css ruleset and select the html elements based on. Css selectors help you find or select html elements on a specific web page that you wish to style.
This Cheatsheet Is Desinged For A Quick Search On Css Selectors :) There Are So Many Css Selectors With Unfamiliar Symbols, >.
, * + ~ [ ] etc, so i am often confused with how css selectors work. In css, selectors are patterns used to select dom elements. In the following code, a and h1 are selectors: Use our css selector tester to demonstrate the different selectors.
Css Selectors Are Used To Find (Or Select) The Html Elements You Want To Style.
An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. They are part of the css ruleset and select the html elements based on. Here is an example of using selectors. Css selectors help you find or select html elements on a specific web page that you wish to style.