Unexpected String Concatenation Prefer Template - In es2015 (es6), we can use template literals instead of string concatenation. I looked into it and found that it's related to the placement of the variable in. Unexpected string concatenation refers to the situation where the typescript. Unexpected string concatenation | prefer. Here is a different example using eslint error:
I looked into it and found that it's related to the placement of the variable in. Unexpected string concatenation | prefer. In es2015 (es6), we can use template literals instead of string concatenation. Unexpected string concatenation refers to the situation where the typescript. Here is a different example using eslint error:
In es2015 (es6), we can use template literals instead of string concatenation. Here is a different example using eslint error: I looked into it and found that it's related to the placement of the variable in. Unexpected string concatenation refers to the situation where the typescript. Unexpected string concatenation | prefer.
Unexpected Template String Expression
In es2015 (es6), we can use template literals instead of string concatenation. Here is a different example using eslint error: Unexpected string concatenation | prefer. Unexpected string concatenation refers to the situation where the typescript. I looked into it and found that it's related to the placement of the variable in.
Unexpected String Concatenation PreferTemplate
Unexpected string concatenation | prefer. Here is a different example using eslint error: In es2015 (es6), we can use template literals instead of string concatenation. I looked into it and found that it's related to the placement of the variable in. Unexpected string concatenation refers to the situation where the typescript.
Unexpected String Concatenation PreferTemplate
I looked into it and found that it's related to the placement of the variable in. Unexpected string concatenation refers to the situation where the typescript. Here is a different example using eslint error: Unexpected string concatenation | prefer. In es2015 (es6), we can use template literals instead of string concatenation.
Unexpected String Concatenation PreferTemplate
In es2015 (es6), we can use template literals instead of string concatenation. Here is a different example using eslint error: I looked into it and found that it's related to the placement of the variable in. Unexpected string concatenation | prefer. Unexpected string concatenation refers to the situation where the typescript.
Unexpected String Concatenation PreferTemplate
Unexpected string concatenation | prefer. Here is a different example using eslint error: I looked into it and found that it's related to the placement of the variable in. In es2015 (es6), we can use template literals instead of string concatenation. Unexpected string concatenation refers to the situation where the typescript.
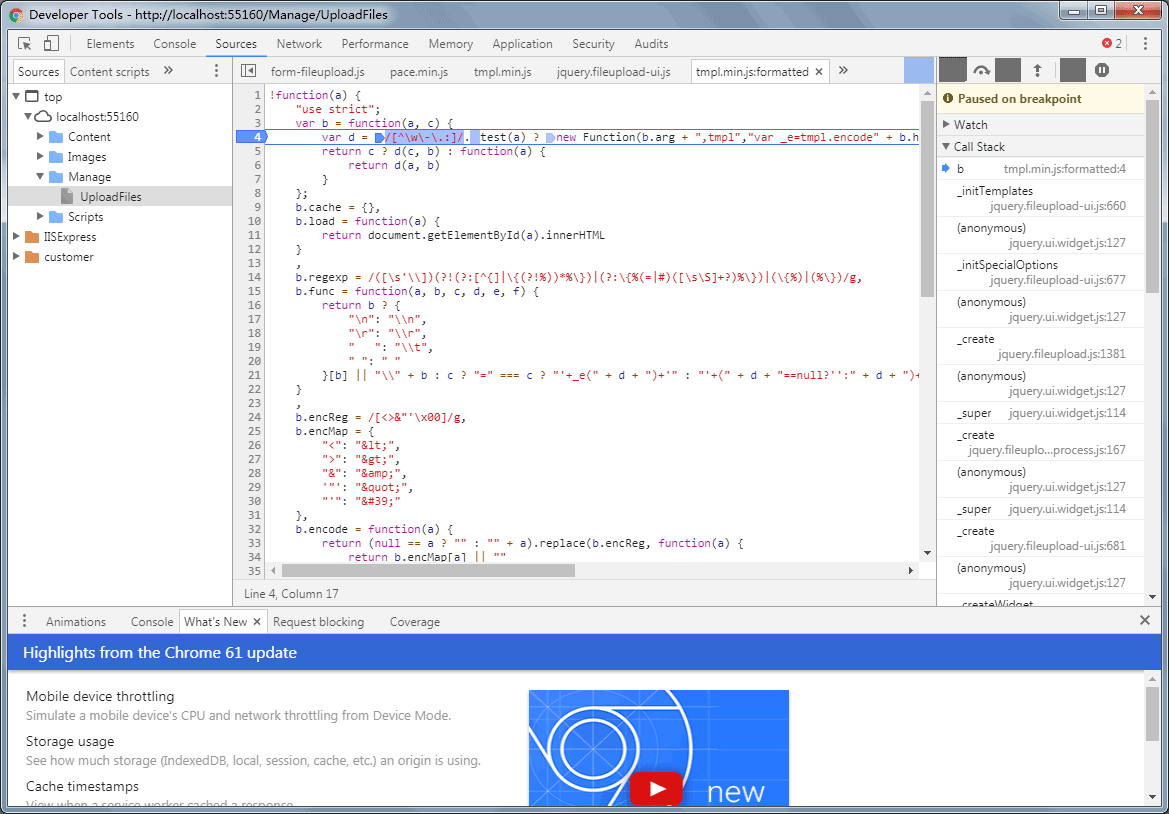
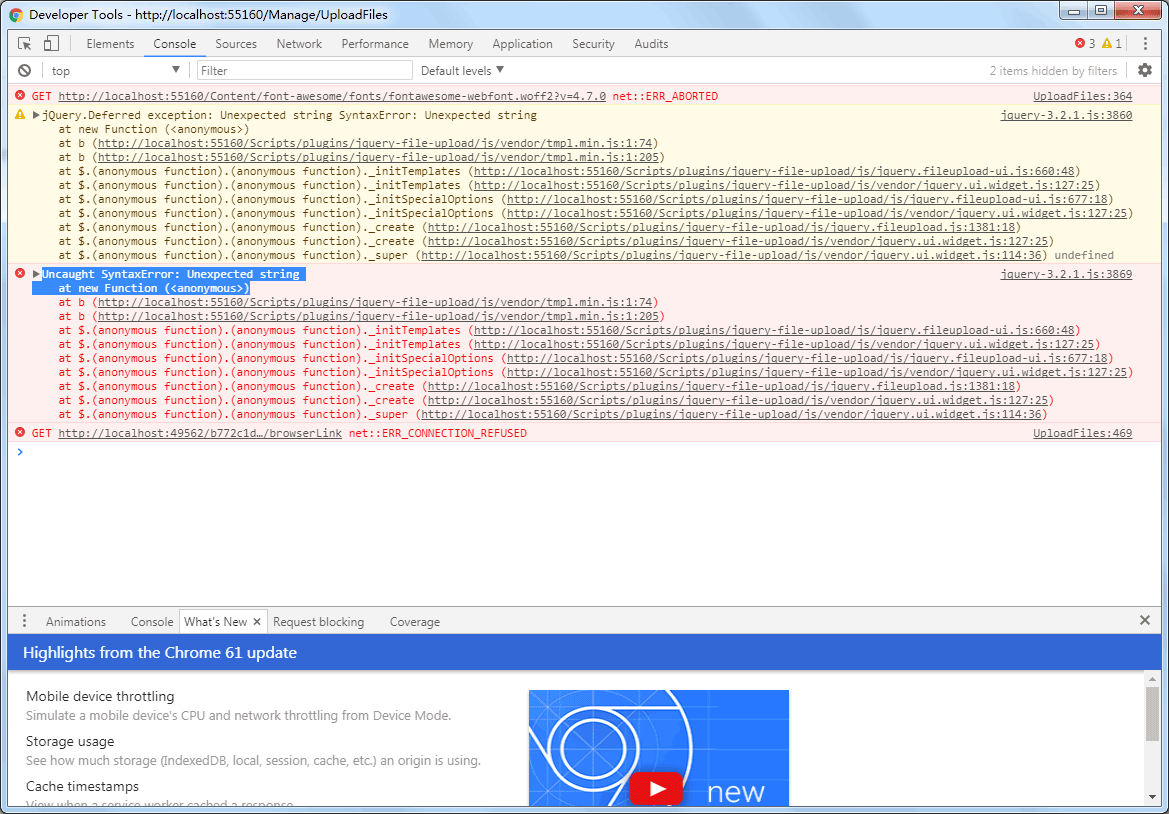
[eslint] error Unexpected string concatenation prefertemplateCSDN博客
Unexpected string concatenation refers to the situation where the typescript. In es2015 (es6), we can use template literals instead of string concatenation. I looked into it and found that it's related to the placement of the variable in. Unexpected string concatenation | prefer. Here is a different example using eslint error:
Free String Manipulation Templates For Google Sheets And Microsoft Excel Slidesdocs
Unexpected string concatenation refers to the situation where the typescript. In es2015 (es6), we can use template literals instead of string concatenation. Here is a different example using eslint error: Unexpected string concatenation | prefer. I looked into it and found that it's related to the placement of the variable in.
Unexpected String Concatenation PreferTemplate
I looked into it and found that it's related to the placement of the variable in. Unexpected string concatenation | prefer. In es2015 (es6), we can use template literals instead of string concatenation. Here is a different example using eslint error: Unexpected string concatenation refers to the situation where the typescript.
Unexpected Template String Expression
Unexpected string concatenation | prefer. Unexpected string concatenation refers to the situation where the typescript. I looked into it and found that it's related to the placement of the variable in. Here is a different example using eslint error: In es2015 (es6), we can use template literals instead of string concatenation.
Unexpected String Concatenation PreferTemplate
Unexpected string concatenation | prefer. Unexpected string concatenation refers to the situation where the typescript. In es2015 (es6), we can use template literals instead of string concatenation. Here is a different example using eslint error: I looked into it and found that it's related to the placement of the variable in.
Unexpected String Concatenation Refers To The Situation Where The Typescript.
Unexpected string concatenation | prefer. In es2015 (es6), we can use template literals instead of string concatenation. Here is a different example using eslint error: I looked into it and found that it's related to the placement of the variable in.





![[eslint] error Unexpected string concatenation prefertemplateCSDN博客](https://img-blog.csdnimg.cn/133ddcff3ff14b9e8a150bd0d5e0f74f.png)