Webpack Dev Server Yarn Linked Mosule Source Code Not Available - This should be used for development only. Use webpack with a development server that provides live reloading. Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. If you see an opportunity for.
If you see an opportunity for. Use webpack with a development server that provides live reloading. My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. This should be used for development only. Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,.
My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. This should be used for development only. If you see an opportunity for. Use webpack with a development server that provides live reloading.
yarn dev result has error Cannot find module 'sourcemapsupport/source
Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. This should be used for development only. My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. Use webpack with a development server that provides live reloading. If you.
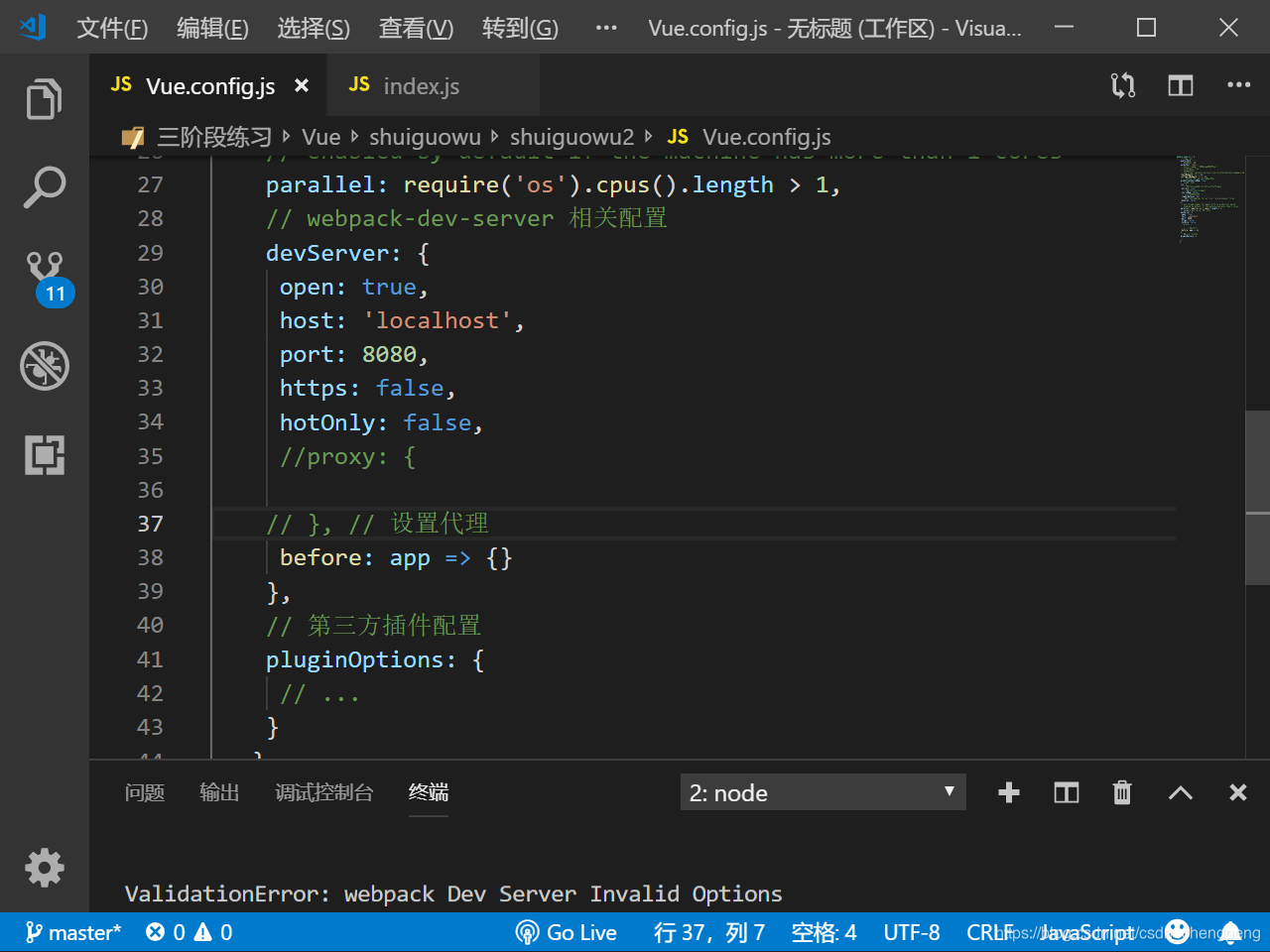
[BUG]yarn clean 、yarn cache后重新yarn,无法完成依赖初始化:nvalid configuration
This should be used for development only. If you see an opportunity for. Use webpack with a development server that provides live reloading. Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. My project depends on a package that works perfectly when installed normally, but when i npm link that.
[BUG]yarn clean 、yarn cache后重新yarn,无法完成依赖初始化:nvalid configuration
Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. Use webpack with a development server that provides live reloading. This should be used for development only. My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. If you.
What is webpack? webpack
This should be used for development only. Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. Use webpack with a development server that provides live reloading. If you see an opportunity for. My project depends on a package that works perfectly when installed normally, but when i npm link that.
yarn startdev Cannot find module 'webpack/lib/ModuleFilenameHelpers
This should be used for development only. Use webpack with a development server that provides live reloading. If you see an opportunity for. My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. Add more webpack plugins as required such as one for copying assets folder, minimizing css.
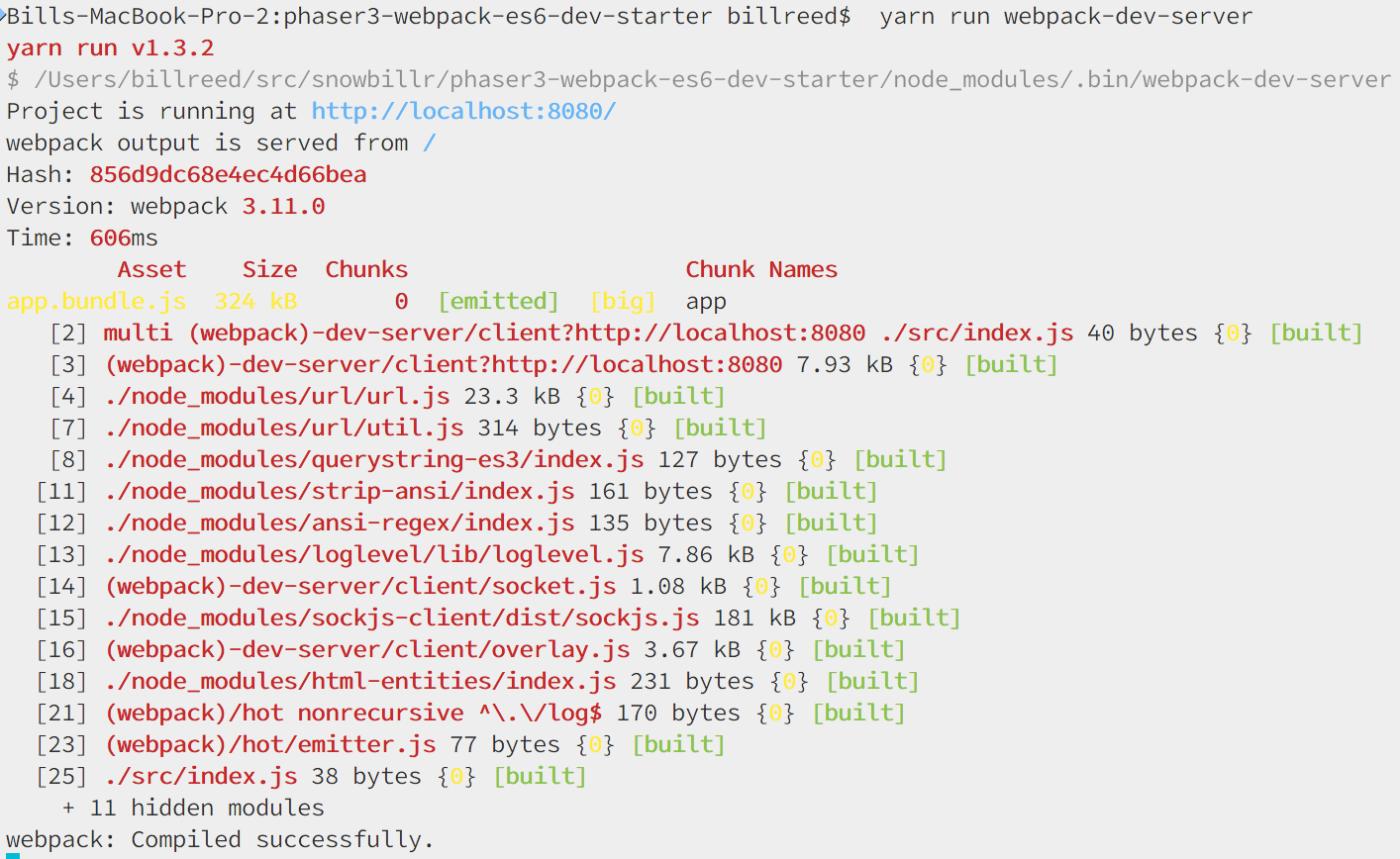
A Modern Web Development Setup For Phaser 3
My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. If you see an opportunity for. This should be used for development only. Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. Use webpack with a development server.
yarn dev result has error Cannot find module 'sourcemapsupport/source
If you see an opportunity for. This should be used for development only. My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. Use webpack with a development server.
Webpack now resolves modules when using yarn link. by normanma · Pull
My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. If you see an opportunity for. Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. This should be used for development only. Use webpack with a development server.
Yarn install webpackdevserver petplora
This should be used for development only. Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. Use webpack with a development server that provides live reloading. If you see an opportunity for. My project depends on a package that works perfectly when installed normally, but when i npm link that.
Error Cannot find module 'webpack/lib/rules
Use webpack with a development server that provides live reloading. My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. This should be used for development only. If you see an opportunity for. Add more webpack plugins as required such as one for copying assets folder, minimizing css.
If You See An Opportunity For.
Add more webpack plugins as required such as one for copying assets folder, minimizing css files, adding global constants,. My project depends on a package that works perfectly when installed normally, but when i npm link that package for local development,. Use webpack with a development server that provides live reloading. This should be used for development only.

![[BUG]yarn clean 、yarn cache后重新yarn,无法完成依赖初始化:nvalid configuration](https://user-images.githubusercontent.com/44367138/234580593-1e2b0095-5eda-4714-a857-47d5ee60f540.png)
![[BUG]yarn clean 、yarn cache后重新yarn,无法完成依赖初始化:nvalid configuration](https://user-images.githubusercontent.com/44367138/234580393-4357e6a8-b8cb-4b5c-b032-117d9dd2520e.png)